The Button Widget helps you easily design and customize buttons without the need for any other plugins or shortcodes.
Content
- Type: Select from 5 styles of buttons to begin your design. Choose from Default, Info, Success, Warning, or Danger
- Text: Enter the button’s text
- Link: Set the URL for the button’s link. Click the cog to set the link to either open in a new window or to add rel=nofollow to the link
- Alignment: Align the button to the left, center, right, or justified in relation to its column.
- Size: Select the preset button sizes, from Extra Small to Extra Large (see padding default details at the bottom of this document)
- Icon: Select a FontAwesome icon to display on the button
- Icon Position: Set the icon to appear before or after the button text
- Icon Spacing: Adjust the amount of space between the icon and the button text
- Button ID: (Optional) Assign a unique button ID to use for situations such as Google Analytics events
Style
- Typography: Change the default typography options for the button’s text
- Text Shadow: Add a shadow and blur to the button’s text
- Text Color: Select the color of the button’s text
- Background Color: Select the button’s background color for both Normal and Hover states
- Hover Animation: Click on the Hover tab to set a Hover Animation
- Border Type: Select the type of border to use around the button
- Width: Control the thickness of the border around the button
- Color: Choose the border’s color
- Border Radius: Set the border radius to control corner roundness
- Box Shadow: Set options to apply a box shadow on the button
- Padding: Change the padding settings of the button

How to Make a Download PDF Button
Adding a PDF button is done in two stages. First you upload the PDF then create your button
Upload PDF
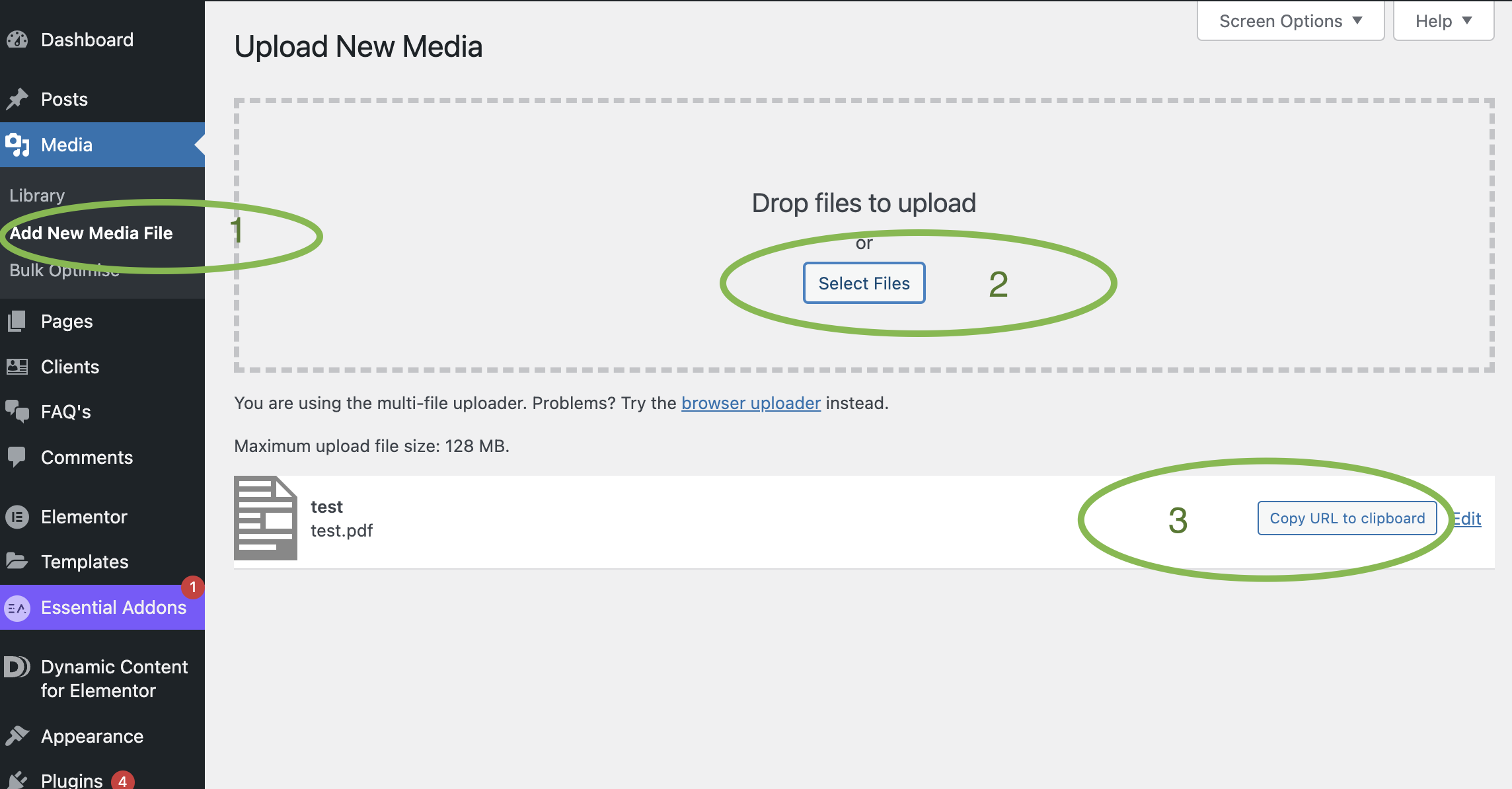
- Go to Media > Add new media in the WordPress menu
- Click the Select File button to browse your computer for the PDF file.
- Once it’s finished uploading click the Copy URL to clipboard button

Add button to your Page
- Now you can go to the page you wish to add the button to and edit the page using Elementor
- Add a Button widget
- Go to the in the Elementor panel on the left paste the link to the PDF file that you previously copied to your clipboard into the buttons Link input box.
- You can also click settings on the button and select Open in new Window
- Save you page and test.
Button Preset Sizes: Padding Defaults
Top, Left, Bottom, Right
- Extra Small: 10px, 20px, 10px, 20px
- Small: 12px, 24px, 12px, 24px
- Medium: 15px, 30px, 15px, 30px
- Large: 20px, 40px, 20px, 40px
- Extra Large: 25px, 50px, 25px, 50px